2006年7月29日 土曜日
ホームページの作成
![]()
| 1 | フォルダを作る マイドキュメントの中にフォルダを作成する、名前をつけるここでは仮に『nifty』としておく 名前の付け方は、英数文字にしておく。 ここのフォルダやサイト名は、日本字を使用できるが、概ね英数字にので、いろいろ考えるのが面倒だから、 私は全部英数文字を使用した。 |
||
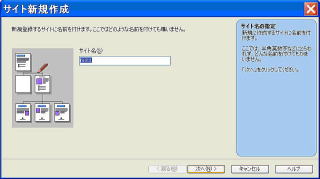
| 2 | サイトを作る ビルダーを起動して、サイト→サイト新規作成または、 かんたんナビバーのスタート→サイト新規作成  |
3 |
サイトの名前をつけて、次へ1.jpg) |
| 4 |
新規にトップページを作成するをクリック→次へ1.jpg) トップページのファイル名は、 私の場合は、htmでよいが、ぷららなどプロバイダーに よってhtmlとするように、指定がある場合が有るので 注意必要 トップページ作成フォルダの指定の『参照』をクリック 先程作っておいた、マイドキュメントの中の『nifty』を 指定する |
5 |
完了ボタンをクリックすると、1.jpg) ページ作成のウィザードという画面が出るので、 好みに選択して、完了をクリック。 これで、サイトのフォルダの中に、 トップページindex.htmが出来た。 |
| 6 | ここで、転送設定の画面になる。1.jpg) 前もって転送設定がしてあるか、 あとで別にするときは、『いいえ』 ここで、転送設定をするときは『はい』 ※参照 転送設定のページ |
7 | ここで念のため、ファイル→名前をつけて保存を すると、 1.jpg) このようになり、 1.jpg) すでに、index.htmが保存されていることが分かる 一応『はい』で上書きしておく。 これで、トップページ(表紙)ができた。 |
| 8 | 新ページ(2ページ以降)のためにフォルダを作る 他のページを作るために、『nifty』フォルダの中に、 フォルダを作る、名前は英数文字を使用すること ここでは、仮に『2』としておく。 テーマが決まっているときは、 あとで、判りやすいように、名前を付けたほうがよい。 例 私の場合『mokuji』としている。 |
9 | 新ページを作る ファイル→新規作成または、 かんたんナビバーのスタート→ページを作成 新しい白紙のページが出来る。 これを、保存しようとすると、 1.jpg) フォルダ『2』を開いて、保存する。 newpage1.htmとなっているので、 あとで、分かりやすい名前にしたほうが良いと思う。 |
| これで、超簡単なものですが、 サイト・トップページ・次ページという、ホームページの体裁が出来ました。 しかし、まだ、白紙のままですから、デザインをする必要があります。 これをリンクさせて、転送しなければ、web上では見ることが出来ません。 |
|||
|
材料の準備 |
|||