マーキー
マーキーを使ってみるへ
2006年7月27日 木曜日
マーキー
![]()
マーキーを使ってみるへ
| マーキーとは流れる文字の事で、ホームページビルダーの機能を使えば簡単に挿入・編集することが出来ます。 |
| マーキーを設定してみる |
| 1. マーキーの挿入 まずマーキーを設定したい箇所をクリックし、カーソルを表示させます。 メニューバーの「挿入」 → 「その他」 → 「マーキー」 を選択します。 2. マーキーの設定 表示文字列の部分だけを設定すれば、とりあえず動かすことができます。 後の部分は好みで設定していきましょう。 移動量と遅延時間の設定で文字を滑らかに動かす事ができるので、 ぜひやってみましょう。 |
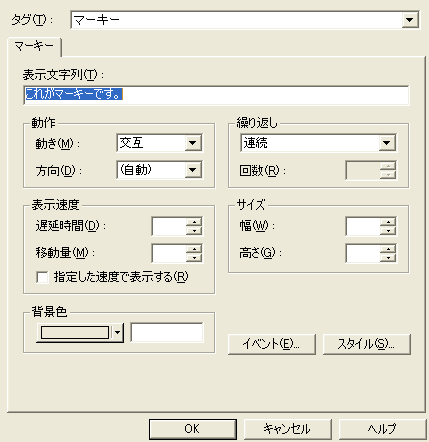
マーキー設定画面 |
| 表示文字列 ここへ流す文字を入力します (必須) 動作(動き)
動作(方向) 上下左右の指定した方向へ向かって文字列が移動します。 繰り返し 連続で動きを続けるか、それとも指定した回数まで動作して停止するかを設定します。 表示速度 (遅延時間) 表示速度は何も入力しない初期設定では85ミリ秒となっています。 これより遅く文字を流したいときは85より大きな数値を入れます。 これより早くしたい時は数値を小さくするのですが、「指定した速度で表示する」のチェックボックスを 入れていない場合は60ミリ秒以下の数値は無視されます。 60ミリ秒より小さな数値を入れる場合には このチェックを入れておきます。 表示速度 (移動量) 移動量は一度の動きでどれだけ動くかを指定します。 この数値はピクセル単位で指定し、 小さな値を設定するほど一度の移動が少ないので滑らかな表示となります。 サンプルのマーキーで一番上の表示がこの移動量を1ピクセルに設定してあり、滑らかです。 上から3番目のマーキーはデフォルト設定(6ピクセル)に設定してあるので少しガクガクした動きに なっています。 滑らかにすると一度に動く量が減りますので、表示速度も落ちてしまいます。 これを滑らかにしたら表示速度の遅延時間も小さな値を設定し、バランスをとりましょう。 サンプルの一番上のマーキーでは移動量1遅延時間が20となっています。 サイズ マーキーの表示領域を設定します。 左右に移動するものは幅を設定してその中で動くようにし、 上下に移動するものは高さを設定し、動かしたい範囲を入れます。 背景色 マーキーが表示される領域の背景の色を設定することができます。 また、ここは設定せず、「スタイル」 を選択し、背景画像を設定すればマーキーの表示領域の背景画像を 設定することもできます。 |
|||||||
ホームページビルダー・グレート初心者講座 「流れるテキストのマーキーを使う」 http://www.aimix.jp/index.html http://www.aimix.jp/maki.html を参考にしました。 |
|||||||