2006年10月12日 木曜日
リンクバナーの作成
![]()
![]()
アニメーションのリンクバナー
| photoshopを起動します |
| 土台の作成 今回は、土台にwebで入手した壁紙のデザインを利用します    photoshopでそれぞれの画像を150mm×40mmに切り取り、保存します、その画像を もう一度『縮小専用』というソフトを利用して、150×150に縮小しておきます。 |
| 文字の入力 それぞれの画像を開いて、好みのフォント、大きさは26ポイントで、色を選択して、 『ようこそ』と『れいこの』と入力して、レイヤーを統合して、保存します。 『ホームページへ』は字数が多いので21ポイントにしました。 |
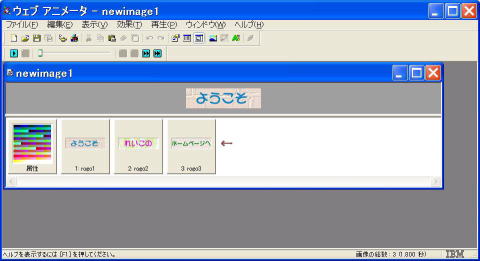
| ビルダーのウェブアニメーターを起動 |
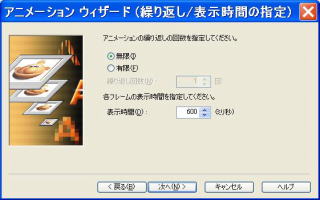
| 3枚の画像をまとめる アニメーションウィザードの複数の画像を利用して…で、連続、表示時間は600で、  次へ。  最後の画像をダブルクリック(ホームページと書いた画像) 開いた画面で、表示時間を1000にする(3枚目のホームページの画像を長く表示する)  |
| 画像に、名前をつけて保存 |
額縁をつけてみました
![]()
![]()
![]()
![]()